Warning: Undefined array key "size" in /home/clients/da935d49e3e876a469bc7c8f42c3695b/web/FabriceCourt/wp-content/themes/enfold/includes/loop-portfolio-single.php on line 37

La création du design d’un site à partir de zéro (ou « la création d’un template from scratch » en mauvais anglais) est une épreuve qui ramène inévitablement à l’angoisse de la feuille blanche (celle de Mallarmé). Tout est à construire d’après le brief du client…et d’une feuille vierge de Photoshop. Je connais le travail de Christine depuis un certain temps déjà et son Univers m’est donc familier. Il m’a donc été moins difficile de mettre en scène la refonte de son nouveau site d’après certains éléments de sa charte graphique.
J’ai attendu la mise en ligne de son site pour faire paraître cet article. Toutefois le site de Christine est encore en développement et en intégration. Je vous préviendrai dès que possible de son accomplissement.
→ Vous pouvez toutefois consulter une version non intégrée en suivant ce lien
Cette page et les suivantes sont construites à partir d’une grille virtuelle qui facilitera – normalement – l’intégration lorsque le développeur codera le thème pour WordPress. C’est le framework 960.css qui a permis de mettre en place une grille en 16 colonnes. Comme on le voit dans une des images du slider, cette structure va réellement organiser tous les positionnements de la page pour les rendre plus clairs, plus faciles à déterminer, et surtout donner un rendu plus ergonomique et d’apparence plus professionnelle.
Ceux qui m’ont déjà entendu en formation comprendront particulièrement ce procédé et l’utilité de cette grille que peu d’entre nous connaisse, et qui pourtant règle toutes les publications internet (pour les sites bien conçus) et print (comme celle d’un magazine ou d’un journal) que vous consultez quotidiennement.
Abordons en détail les pages qui ont été imaginées pour le site de Christine :
Home page

Plusieurs champs ont été créés :
- Un slider dont le titre et le sous-titre seront paramétrables
- Un espace dédié au « mission statement » ou à la déclaration d’intention
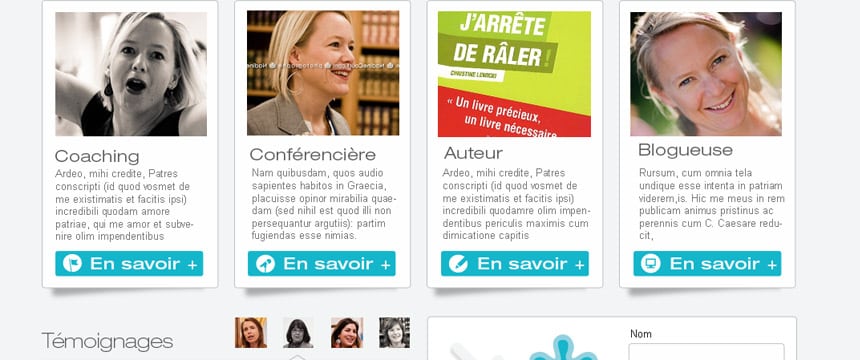
- 4 blocs pour exprimer la variété des activités de Christine Lewicki
- Un espace témoignage et un espace contact
- Une bande image pour exprimer la présence presse
- et enfin un large footer multi-fonction
On découvre en outre plusieurs comportements au survol ou au clic de souris : la case de champ de recherche qui se déploiera lors de son utilisation ou l’espace « plus d’info » qui va glisser pour offrir des information supplémentaires.
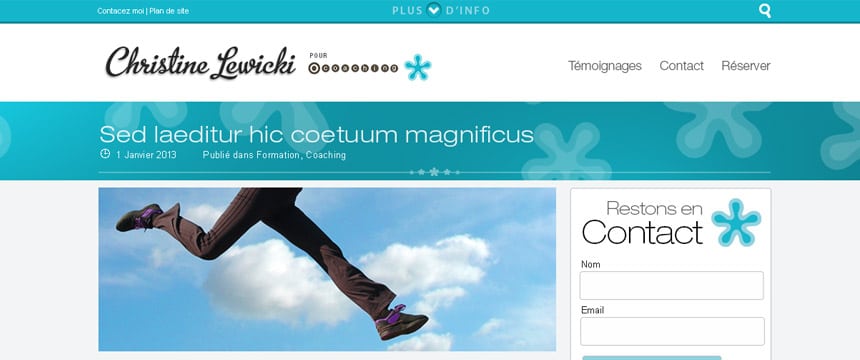
Page intérieure standard – avec sidebar

L’ajout d’une image selon le principe de l’image à la une (featured image) est laissé au libre-choix de la cliente. Le titre ainsi que les paramètres de publication comme la date, sont repris dans une bannière bleue ponctuée par la forme de son logo, créée tout spécialement entre le logo et le corps de l’article.
Cette page a été imaginée pour être présentée avec ou sans la barre-latérale (modèle Fullwidth), pour profiter de l’espace de communication qui est ainsi proposé selon le message à délivrer (cette article a d’ailleurs été présenté avec un modèle de page Fullwidth) pour lui donner toute la place qu’il méritait
Ce choix de l’ajout ou non de la sidebar devra être intégré dans le back office par le développeur.
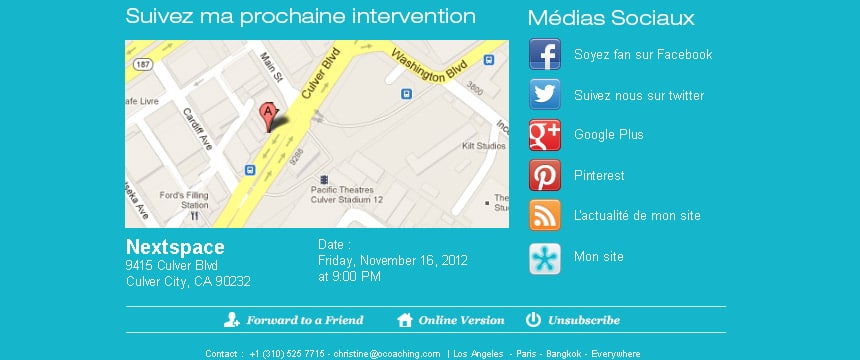
Landing page

Cette page met également en évidence l’intérêt d’un positionnement multi-colonne qui devra être offert à l’utilisateur sous forme de shortcode (et donc codé en amont) et de plugin (comme la carte Google map), ou directement dans le menu de WordPress.
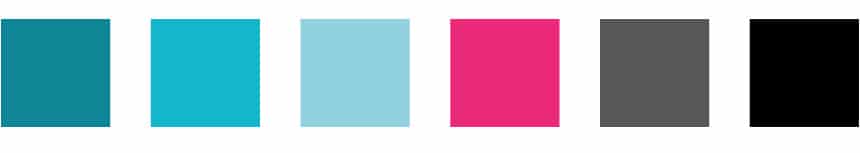
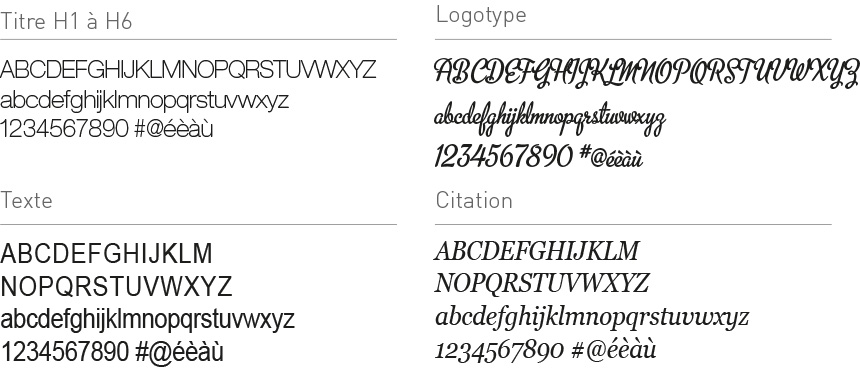
Couleurs et fontes utilisées
Le choix des couleurs a principalement été guidé par la palette existante des couleurs du logo de oCoaching. Nous avons enrichi cette palette par l’ajout d’une couleur complémentaire (carmin) qui pourra si besoin intervenir comme une pointe d’énergie.

Le choix des fontes a fait l’objet d’une réflexion approfondie sur ce qui conviendrait le mieux à Christine et ce qui se rapproche de ses goûts et aspirations. Vous découvrez dans le sliders du haut quelques choix qui ont été écartés. Voici finalement les fontes qui ont été retenues.

Nous souhaitons à Christine et à son site un beau développement et tout le succès qu’elle mérite

















Ajouter un commentaire
Rejoindre la discussion?N’hésitez pas à contribuer !