Le brief

Les éléments que Pauline désirait conserver :
- un environnement qui reflète l’univers des enfants
- un ensemble très coloré et dynamique
- un environnement ludique
Les points que Pauline désiraient faire évoluer :
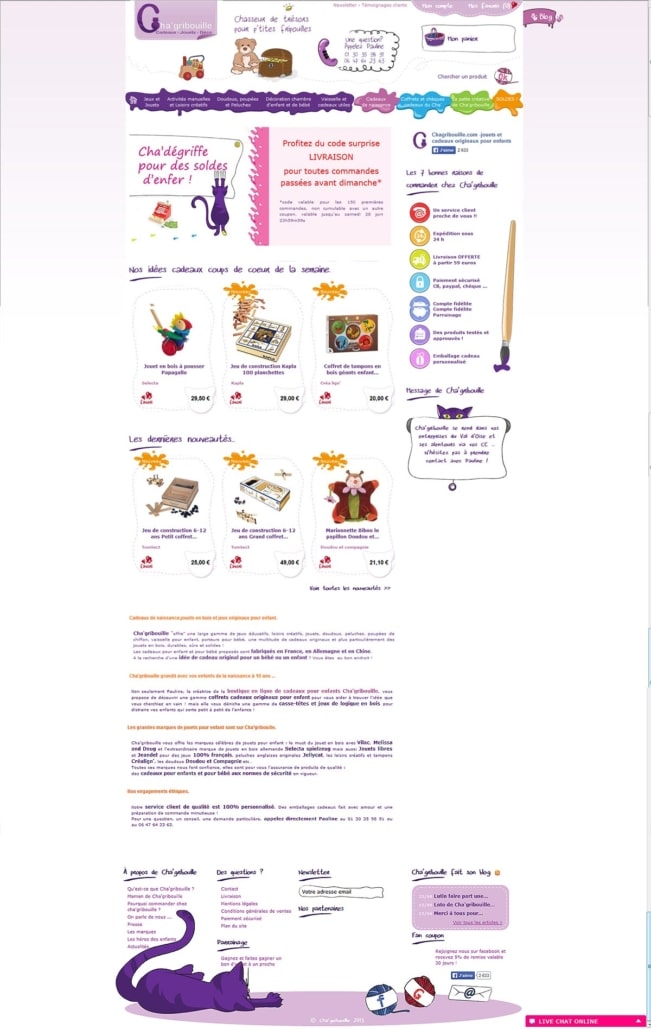
- l’aspect chargé et désorganisé du site
- Le manque d’une touche moderne
- le manque de structuration et d’uniformité
Les objectifs du nouveau design :
- un design avec plus de peps
- une rationalisation de la charte
Pauline et Leslie (spécialiste de l’ergonomie) m’ont délivré à l’issue un cahier des charges que j’ai dû traduire graphiquement.
Client
Cha’gribouille
Magasin de jeux et jouets
Pauline Costa
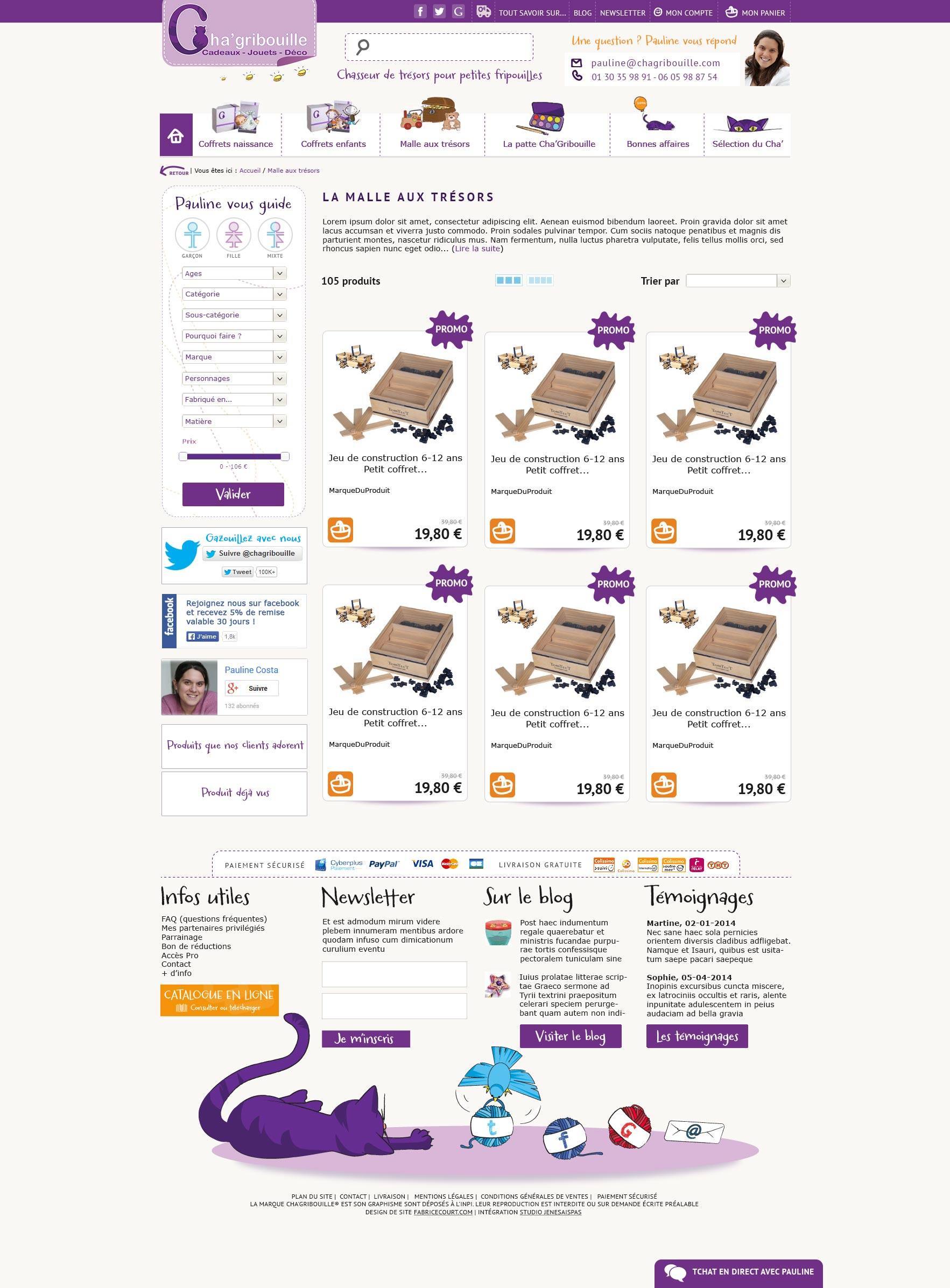
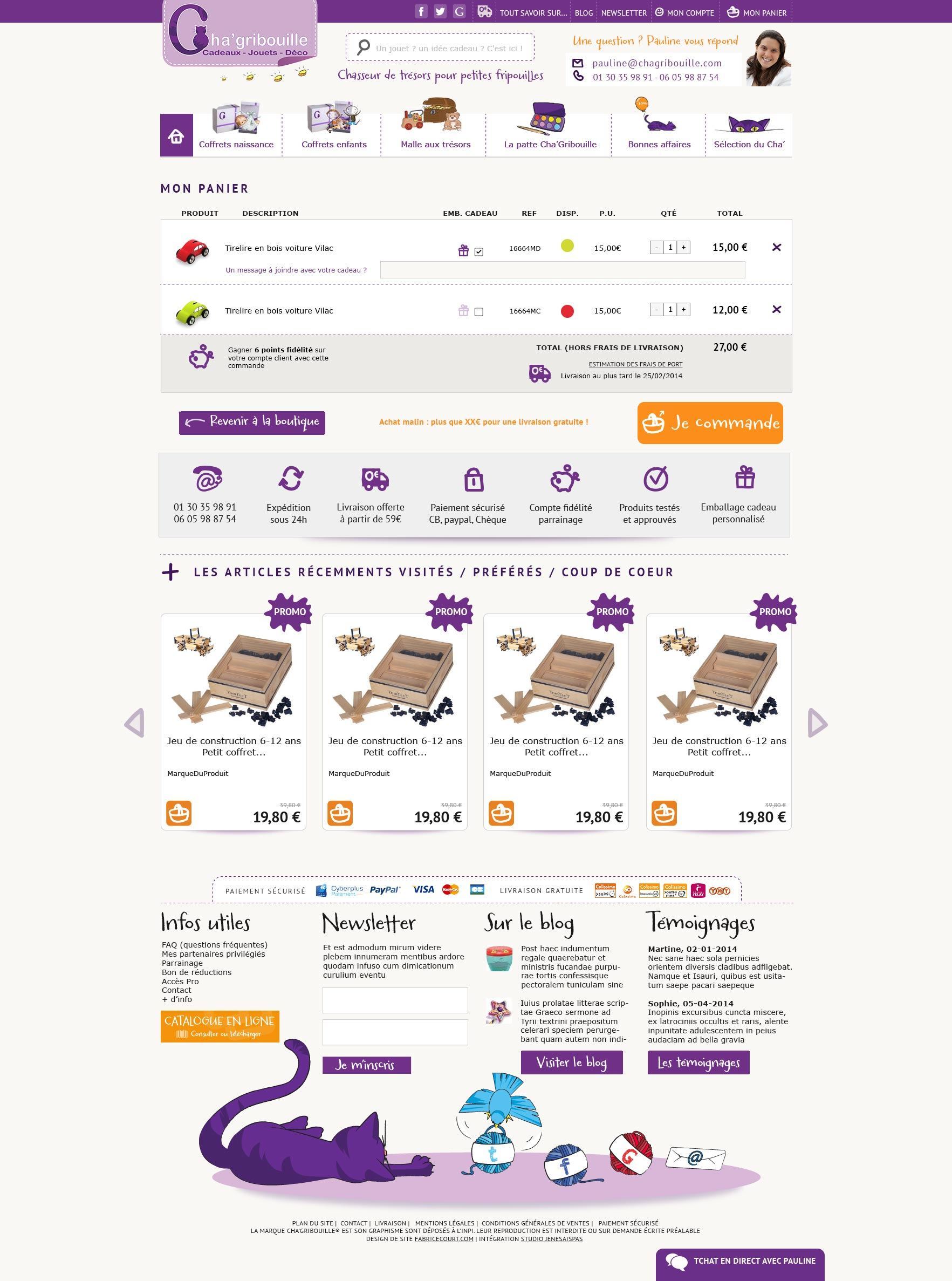
Structuration et mise en page
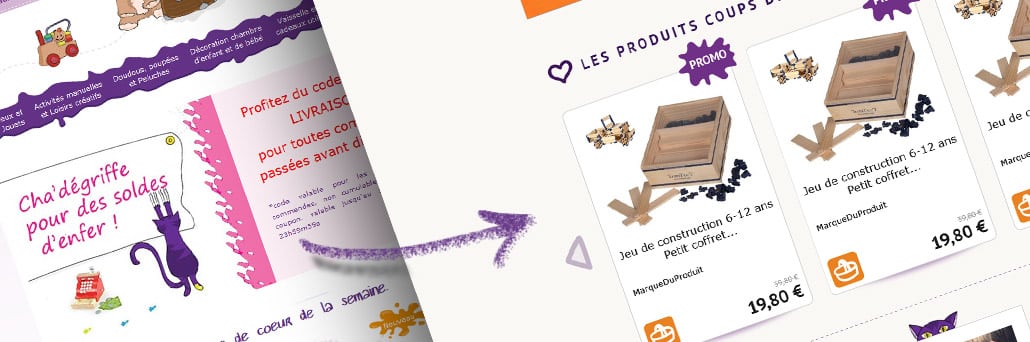
Etude du Zoning VS. propositions graphiques et ergonomiques

→ Conservation de l’entête fine pour proposer rapidement du contenu, même sur les petits écrans.
→ Redéploiement des encarts d’information sur une seule ligne pour ne pas parasiter ce qui est important : le produit.
→ Augmentation de la taille du conteneur principal
→ Concentration des mentions légales et informatives en une seule place
→ Diminution de la taille des réseaux sociaux sur la home
→ Info et données de paiement sur une seule ligne.
→ Déploiement de nouveaux codes graphiques et conservation de ce qui fait l’âme de la marque : certaines icônes et la présence du chat.
→ Rationalisation des couleurs, des formes et des typographies comme étudié ci-dessous
Fontes & couleurs
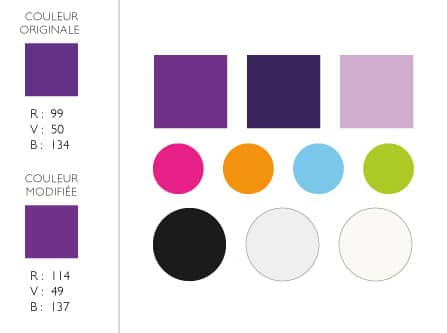
Association de couleurs joyeuses
La palette de couleur a été repensée autour de la couleur principale violette qui toutefois s’est légèrement réchauffé par rapport à la couleur historique du site. D’autres couleurs se sont ajoutées pour apporter de la variété mais je les ai imaginées uniquement sous la forme de petites touches, ou alors pour mettre l’accent sur telle ou telle information.

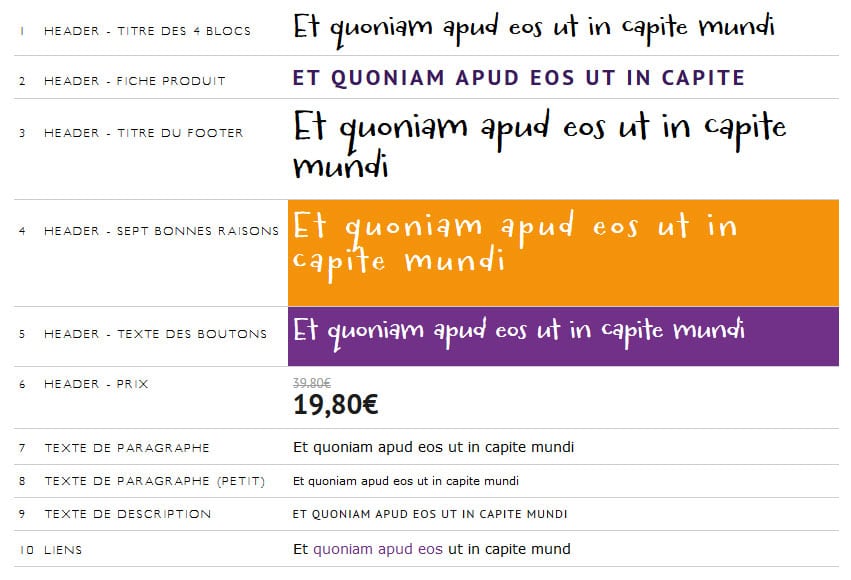
Choix d’une fonte ludique
Une typographie premium a été choisie pour être le porte parole d’un esprit joyeux, ludique et enfantin (sans tomber dans le mièvre). La Carrot Flower (designer : Crystal Kluge, Stuart Sandler) remplissait à mon sens parfaitement cet office ; cette fonte ne doit toutefois être utilisée que pour les titres (H1 > H6).
À cette fonte, j’ai adjoint une typo tirée de la famille des linéales, au dessin très simple, et destinée aux fiches produits (pour un maximum de clarté)
Ces deux choix de typographie fonctionnent avec une typo de paragraphe web-safe et neutre utilisée pour les textes de labeur.












Un grand merci à toi Fabrice ;) j’espère aussi que le succès sera au rendez-vous !
Merci à toi pour ton professionnalisme.
J’ajoute que le nouveau logo et les illustrations sont des réalisations sur mesure de Citial BAUCHE de Studio Citial.
Cha’gribouillement,
Pauline