C’est sans doute mon bon référencement autour d’articles sur la création de bannières pour la société Elephorm, ou encore pour celui plus récent pour Céline Boura, qui m’a permis de rencontrer David de Mister Plip.
David avait besoin d’une refonte de son jeu de bannière web promotionnelle. La clarté de son brief et son vif esprit de décision ont permis de mener à bien cette création graphique dans un temps record. J’apprécie tout particulièrement la réactivité chez un client, surtout quand celle-ci s’accompagne d’un esprit de décision et de créativité.
Mister plip propose de nouvelles façades pour vos clefs de voiture, ou le remplacement de votre clé cassée ; les retours client sur la plate-forme de feedback ekomi semblent tout à fait dithyrambiques. A suivre donc !
Quelques recettes de la création d’une bannière pour le Web
3 conseils que j’applique à toutes les étapes de la création, et dans l’optique d’agir de façon non destructive.
- Utiliser des visuels bitmap de grandes tailles, et inscrit dans un calque dynamique pour pouvoir les redimensionner à loisir et sans perte de qualité
- Utiliser des calques de réglages plutôt que d’appliquer directement les réglages colorimétriques
- Utiliser des objets vectoriels pour pouvoir les redimensionner sans perte de qualité
Bon…je donne l’impression de m’la péter avec des termes techniques, mais difficile (pas d’autres mots) et tout aussi ennuyant (beaucoup d’explications) de s’exprimer autrement :). Retenez simplement que ces 3 conseils que tout graphiste connait devrait connaître permettant de reconfigurer la forme, les couleurs, la taille d’un visuel sans léser sa qualité et sa définition.

- Après avoir été sélectionné l’image parmi de nombreux visuels, nous avons tout d’abord détouré le personnage (c’est-à-dire supprimé l’arrière-plan blanc qui aurait été nuisible au montage de la bannière).
- Nous avons ensuite pratiqué un détourage analogue pour modifier la teinte du tee-shirt dans une nuance compatible avec la charte de Mr Plip.
- Nous avons ensuite adapté le logo en le déformant pour qu’il s’applique dans la perspective du personnage, et en modifiant le mode de fusion pour donner l’impression qu’il est inscrit dans les fibres et non simplement appliqué sur la surface
Le tout a été mis en valeur par un léger ombrage.

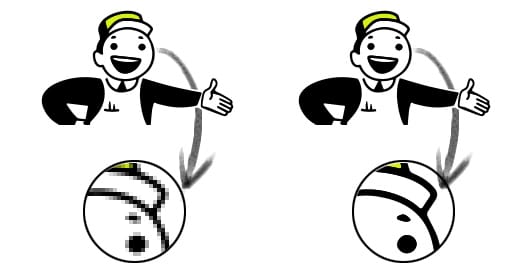
Une déclinaison vectorielle du logo a été menée pour pouvoir l’intégrer sans perte à toute définition, et afin de le placer sur n’importe quel fond coloré. Cette vectorisation fait passer un visuel de l’étape bitmap (soit une image matricielle, composée tout comme une mosaïque, d’un assemble de pixel) à l’étape vectorielle, où chacune des formes et de couleurs sont définies par des primitives géométriques qui sont redéfinies dès lors que l’image est redimensionnée ; il n’y a aucune perte de qualité de la sorte.


L’utilisation de style de calque et de calque de réglage a permis un redimensionnement facile du modèle maître vers les autres 9 déclinaisons.
Dernier point et non des moindres (que me précise Sara de l’agence Pomme T), le respect des droits photos. Même si le web semble un vaste marché à ciel ouvert, vous ne pouvez pas indûment vous servir d’image glanée çà ou là (tout comme un fruit sur l’étal d’un marché). Assurez-vous des crédits et des droits de diffusions de vos images ! Je ne pourrais malheureusement pas créditer cette photo directement sur la bannière, mais je rapporte tout de même ici le créateur de ce visuel de stock shot : © Ljupco Smokovski de Skopje en Macedonie.

Création de bannières
La nouvelle charte de Mister plip a également été déclinée pour les bannières du site web




J’ai également mené une refonte du visuel facebook qui utilise les principes du tilt-shift pour donner de la profondeur à l’image.






