Warning: Undefined array key "size" in /home/clients/da935d49e3e876a469bc7c8f42c3695b/web/FabriceCourt/wp-content/themes/enfold/includes/loop-portfolio-single.php on line 37

L’histoire de ma rencontre avec Céline est très certainement une histoire d’affinité.
À la tête de son entreprise Le luxe d’être soi, Céline Boura met son expérience de Directeur Artistique glanée dans de grandes maisons, au service d’un objectif plus spécifique et plus humain. J’ai vraiment apprécié son approche très sensible et sa conception basée sur le concept que chaque entreprise peut être exceptionnelle si elle s’en donne les moyens. Nous partageons très certainement un goût commun de la rigueur esthétique et l’authenticité.
Notre partenariat en est à ses débuts, et j’ai été vraiment honoré de travailler sur ce projet qui touchait à sa propre communication.
Refonte graphique de la bannière Web

La précédente bannière était composée dans une font proche du Garamond, une fonte (ou plutôt un groupe de fontes tant cette typo a fait des petits) créée par Claude GARAMONT, un fondeur de caractères Français. L’originalité de ce caractère dont la modernité s’affirme encore aujourd’hui, est d’avoir remplacé les caractères gothiques qui étaient alors en usage, par des formes plus proches de l’alphabet romain et qui allaient devenir le support d’expression de la Renaissance. Claude Garamont va également fondre une graisse de caractère italique qui n’est pas seulement une mise en oblique de son premier travail, mais une vraie création typographique.

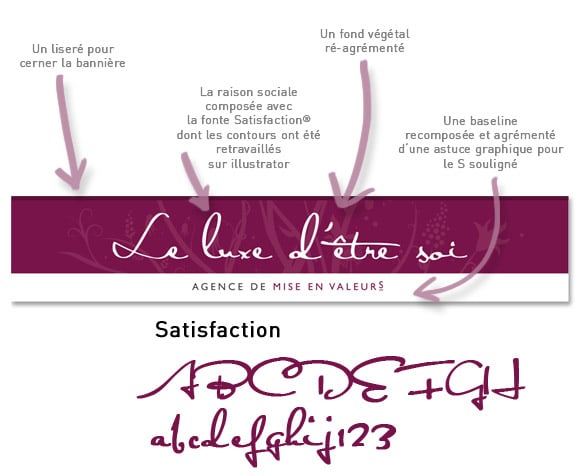
Même si ce logo aux airs de Garamond était emprunt de modernité (comme nous l’avons vu ci-dessus), Céline désirait un logo « plus vivant, plus stylisé, plus incarné » (selon ses termes) et nous avons donc travaillé dans ce sens. Nous avons donné un aspect plus sensible et plus instinctif à ce logotype en utilisant une typo scripte. Nous avons donc opté pour une police de caractère créée par Andrew Leman d’après des textes publicitaires des années 30, la fonte Satisfaction™. On échappe ici tout à fait au caractère vintage pour découvrir une ligne très aérienne, féminine et déliée.
La fonte a en outre été remaniée point par point sous Illustrator pour parvenir à un meilleur équilibre graphique et à soigner les interlettrages. Certaines lettres ou signe (comme le L majuscule) qui ne correspondaient pas à l’esthétique globale du logo ont quant à elles été complétement retracée à la main
Refonte légère de la feuille de style CSS
Ce travail plus invisible a été centré sur la mise en cohérence graphique du reste de son site avec un travail axé sur des éléments comme le champs de recherche, la présentation de la navigation, l’interlignage ou le comportement des liens en survols. Ces modifications ont été accomplies grâce à une feuille CSS, véritable âme esthétique d’un site WordPress (et de bien d’autres sites également).
[blue]Ne manquez pas de consulter un article de Céline qui annonce un nouveau partenariat. Je ne manquerai pas prochainement de publier une nouvelle page à ce sujet[/blue]













Ajouter un commentaire
Rejoindre la discussion?N’hésitez pas à contribuer !