Le projet
La photographie lifestyle se base sur la capture de situations réelles et en action, donc tout à fait vivantes. C’est là votre histoire qui est racontée en photographies par un ou une professionnelle ; des images que vous pourriez préfacer ainsi « une journée de [moi/ma famille/mon mariage] ». Généralement fait sans flash (ou tout du moins apparent), et loin des studios avec leurs parapluies, la photographie lifestyle utilise une infrastructure légère pour vous suivre, et exprimer une vérité sur vous ou ceux qui vous sont chers.
Le projet (si nous en revenons à nos moutons) était donc de trouver un nouvel écrin. Son précédent site que j’avais déployé il y a trois ans de cela avait déjà été pensé dans l’optique de donner pleinement la parole aux photos. Nous l’avons entièrement re-pensé avec les dernières technologies actuelles (jQuery et CSS3), avec le même souci d’un bon référencement de ses photos et de son travail. Nous avons donc choisi une base de template que j’ai personnalisé en profondeur pour remplir cette nouvelle mission.
Habillage & univers chromatiques
J’ai poursuivi le travail de développement de la charte graphique que j’avais déjà conçu, en ajoutant certains éléments comme une fonte suffisamment condensée et fine pour pouvoir utiliser peu de place à l’affichage et rester dans un style délicat et classieux. C’est donc la typo Lane Narrow (une typo de Font Squirrel) que j’ai choisi pour cela. C’est encore une typo sans sérif et dans la catégorie des linéale…Je promets de faire prochainement un article sur ce point tant ce style me plait.

Cette fonte a été intégrée avec la technologie FontFace qui m’a permis de l’inclure sans perte de qualité. Elle est également utilisée pour toutes les balises H1 à H5
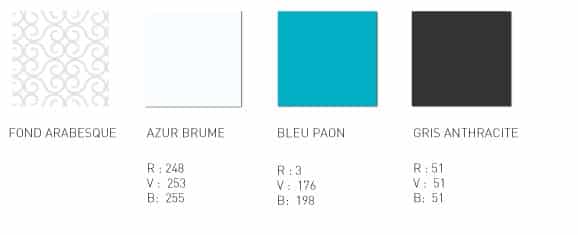
La charte colorimétrique a été enrichie par des couleurs claire et un fond en arabesque neutre. Cette charte est volontairement neutre pour laisser la place aux photos.
Développements spécifiques
Comme je le disais un peu plus haut dans cet article, je suis parti du template « Photoshot » que j’ai modifié dans plusieurs axes :
- Optimisation de la zone de contenu principal : le site a clairement été pensé pour des écrans de 1280px de résolution et plus, et pour des navigateurs de dernières générations qui supporteront le CSS3. Le site restera tout à fait compatible sur les autres définitions et navigateurs, mais sera moins bien exprimé.
- Repositionnement des gadgets sociaux qui sont repoussés vers le fond de page plutôt que dans l’entête
- Développement d’une liste des derniers articles publiés (avec leur icône) et ajout d’un titre avec la balise H1 (indispensable au bon référencement).
- Ajout de renvoi de page vers portfolio et témoignage dans toutes les pages « Prestation »
- Création de Shortcode spécifiques tels le séparateurs entre les différents témoignages
Voilà pour les modifications principales, car 1001 petites modifications ont été pratiquées directement dans le PHP ou dans une feuille CSS indépendante pour faire de ce template LE template de Nadine COURT.
Mise en forme
J’ai enfin participé à la mise en forme des pages principales en jouant sur les shortcodes existants pour donner un relief typographique suffisamment pour faciliter la lecture des différents éléments.
[notice]Vous souhaitez refondre votre site ?
Ne manquez pas de faire appel à un professionnel qui saura vous conseiller dans des choix graphiques qui vous ressemblent, et qui mettra en œuvre les techniques éprouvées pour améliorer votre référencement[/notice]