Le Brief du projet
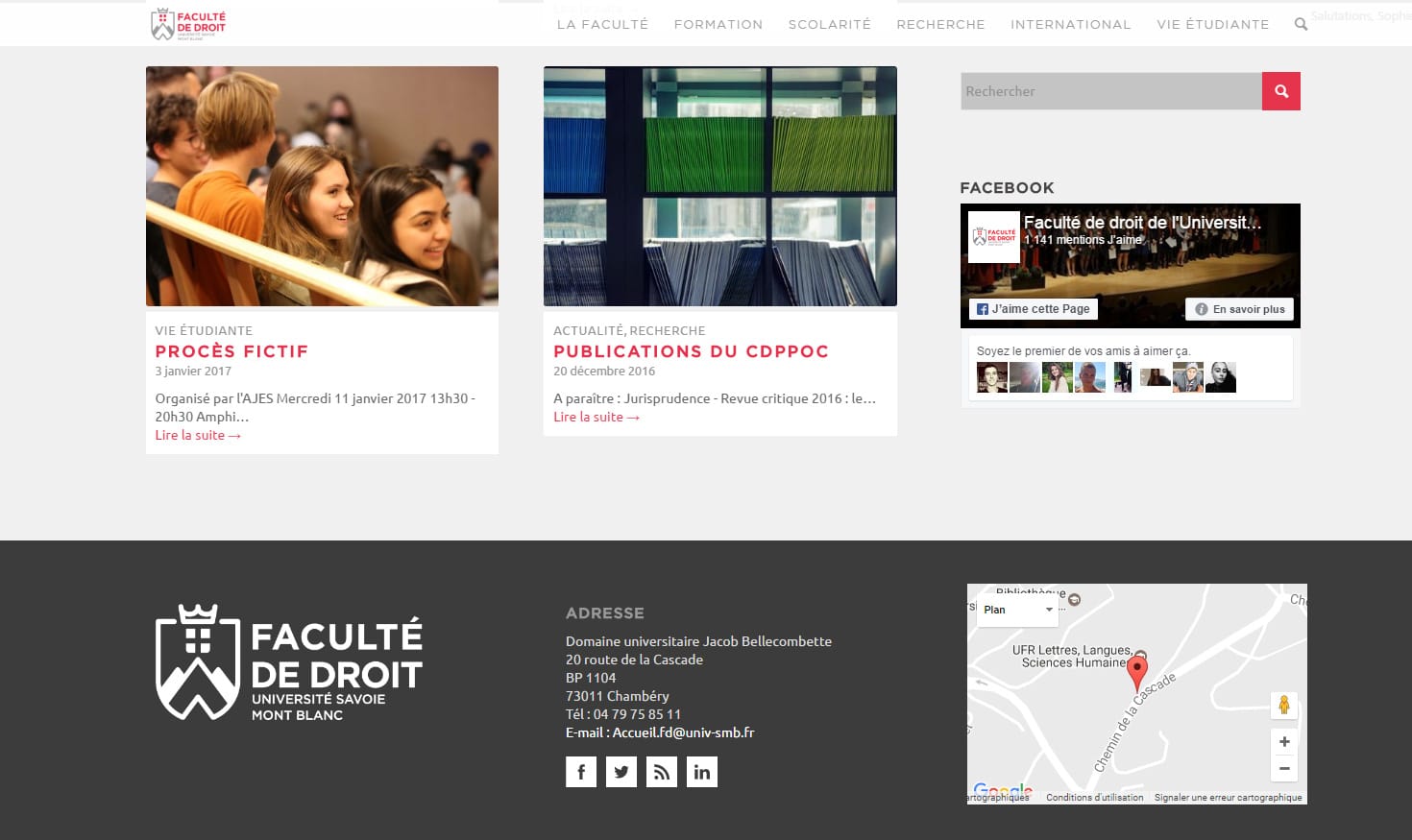
L’équipe de l’Université m’a contacté en 2016 pour refondre le site de la faculté de droit de l’Université de Chambéry. Même si l’ancien site (que l’on voit ci-contre, et que vous pouvez consulter en cliquant dessus) avait bien été conçu, il n’était pas responsif et disposait de possibilités limitées pour l’édition de contenu. L’ensemble des sites de l’Université ont d’ailleurs migrés vers des solutions CMS plus actuelles, et la faculté de droit se devait de se mettre à niveau.
Cela m’a fait plaisir de retourner dans une Université (même si je n’étais dans le même type de département que celui dans lequel j’ai fait mes études). Sophie P. et Florent V. qui étaient mes interlocuteurs, ont su préparer avec brio un cahier des charges clair, alors que le projet était très touffu. Sophie a prolongé toutes les pages dont j’ai fixé le gabarit avec beaucoup de brio, et rempli le site de façon très claire et homogène. Une réelle satisfaction lorsque l’on travaille beaucoup sur un projet.
J’ai découvert avec amusement qu’un autre site développé parallèlement, disposait d’une présentation analogue. Air du temps ou cahier des charges commun ? Je trouve en tout cas très positif que l’ensemble des outils de communication soient en cohérence.
Client
Université Savoie Mont-Blanc
Faculté de Droit
La mise en page et la réalisation technique
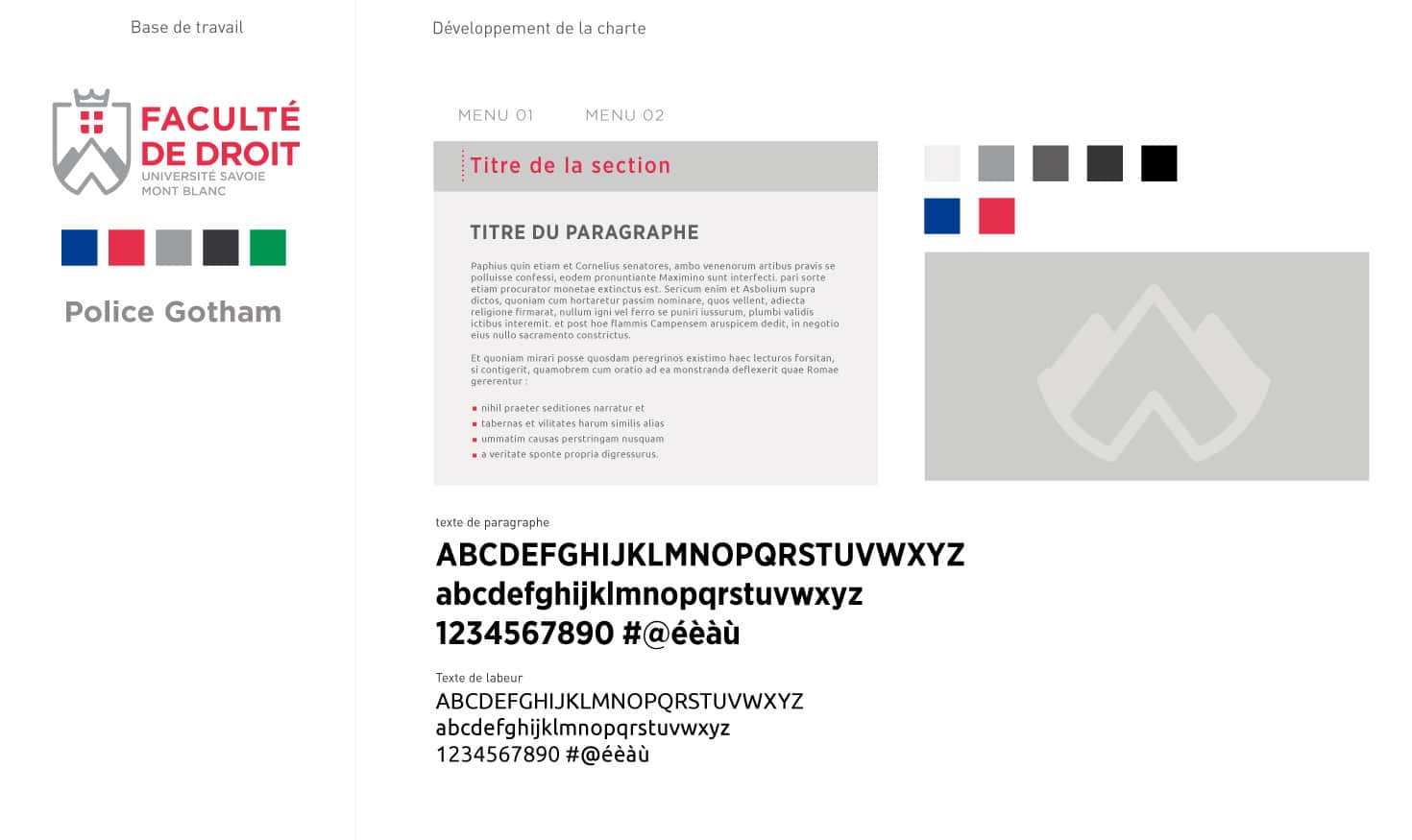
Déploiement de la charte graphique
Quoique bien chartée et conçue, les codes graphiques de l’Université de Savoie sont simples et répondent peu aux exigences complexes d’habillage d’un site web. Comme sur beaucoup d’autres projets clients, j’ai donc conçu une prolongation de cette charte en créant de nouveaux codes graphiques autour de cette base.
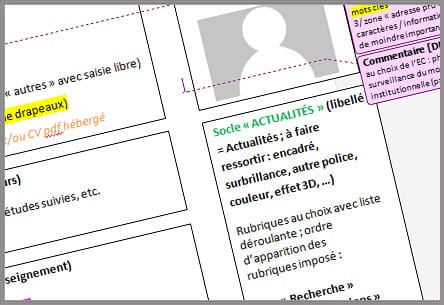
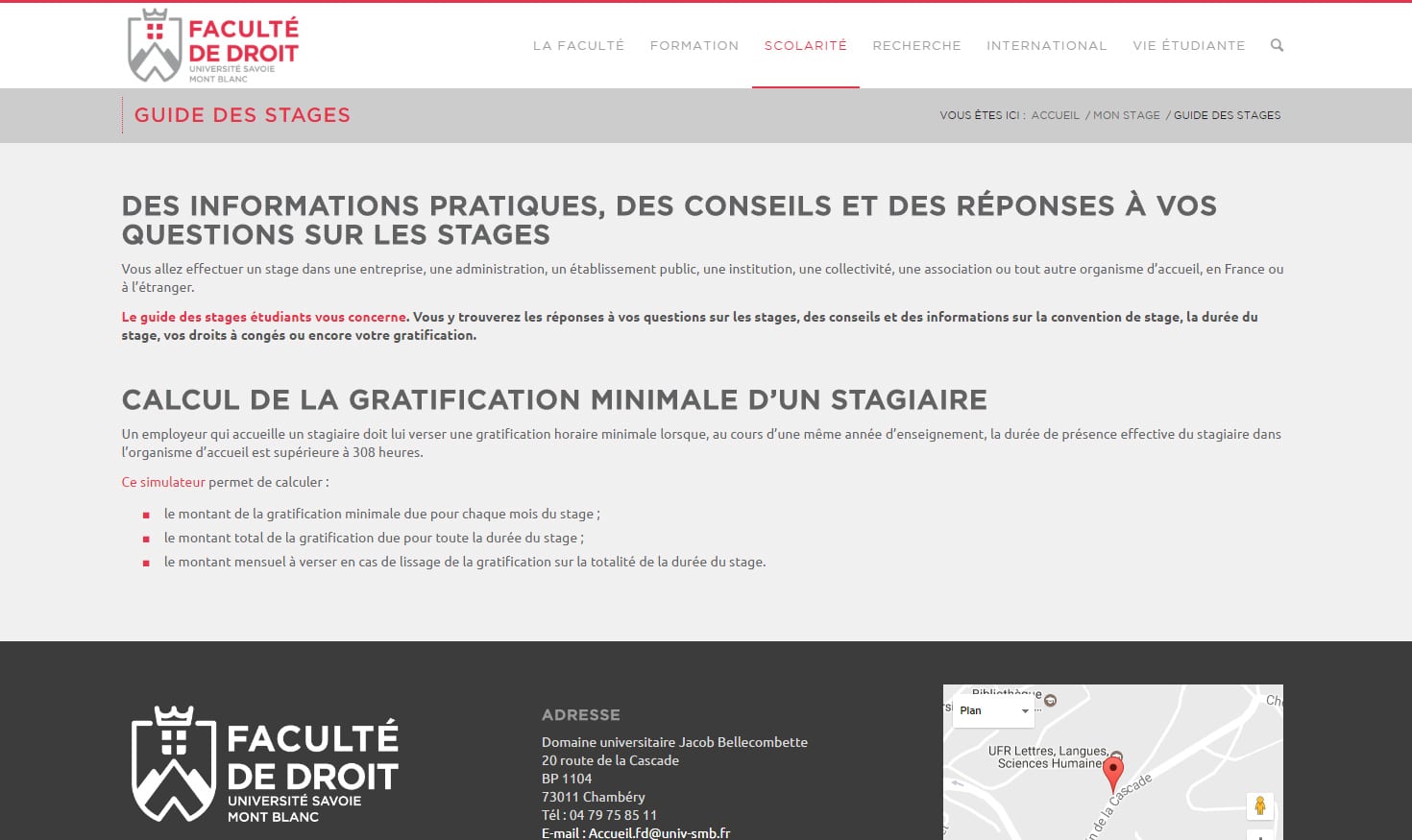
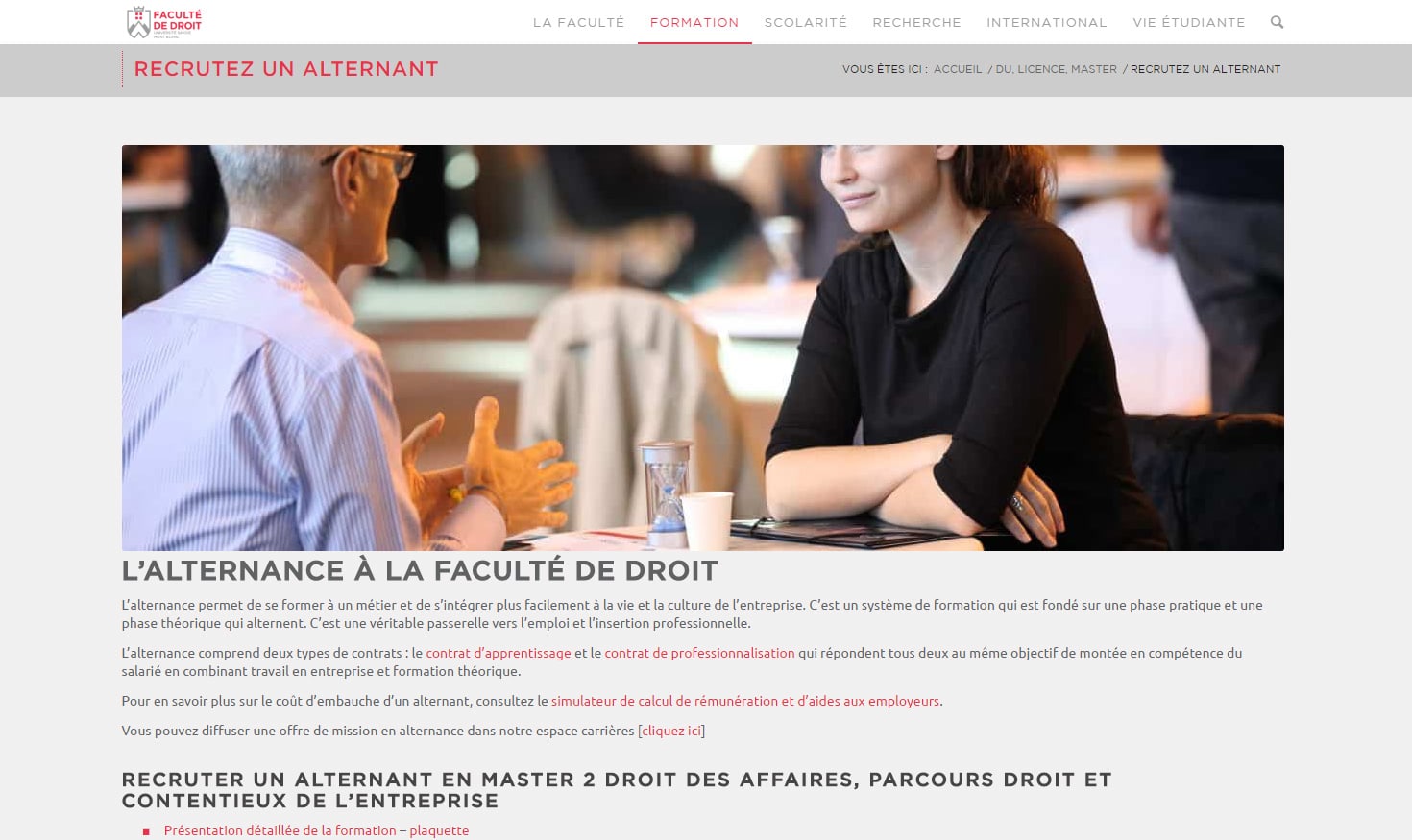
1 – J’ai créé un univers relativement monochrome en misant sur la couleur rouge chartée, et une gamme de gris chauds qui tirent vers cette couleur rouge. J’ai ajouté quelques fioritures fines (traits pointillés) pour donner de la personnalité aux titres. J’ai enfin ajouté quelques transparences pour habiller les fonds comme sur la page d’accueil. La couleur bleue a été utilisée en couleur complémentaire à titre exceptionnel.
2– La typo de titrage était définie dans la charte. J’ai longuement recherché une typo de labeur qui ait du caractère (c’est le cas de le dire), tout en restant la plus lisible (ce qui est capital pour le site d’information d’un université). J’ai misé sur les graisses et les mises en capital pour ajouter de la variété.

Un environnement au top
Le site de l’Université est un site a fort trafic. Il était nécessaire de miser sur des outils puissants et fiables, comme WP serveur en interface d’hébergement. Le site a également été passé en https lors de sa refonte.

ACCOMPAGNEMENT PERSONNALISÉ
Tout au long de la construction du site, j’ai travaillé avec le service de communication qui a pris le site en main. Je reste en communication avec eux pour faire évoluer certains aspect du site et apporter des solutions techniques lorsqu’elles sont nécessaire, comme le passage en langue anglaise.

Annuaire
Je serais prochainement plus dissert sur ce point. Un annuaire du corps professoral est en cours de constitution sur le site de la faculté.










Ajouter un commentaire
Rejoindre la discussion?N’hésitez pas à contribuer !