Warning: Undefined array key "size" in /home/clients/da935d49e3e876a469bc7c8f42c3695b/web/FabriceCourt/wp-content/themes/enfold/includes/loop-portfolio-single.php on line 35

Voici un tuto de plus sur la toile qui va parler de redimensionner ses images avec un logiciel de retouche graphique. Je ne suis pas le premier à m’atteler à cette tache, mais je le fais pour mes clients qui en ont besoin.
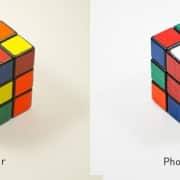
Force est de constater que nombreux sont ceux qui connaissent Photoshop ou Gimp, mais peu de gens finalement connaissent le maniement élémentaire de ces outils (et ce n’est pas moi qui les en blâmerait…chacun sa spécialité !). Voici donc de quoi combler ce fossé…En trois étapes vous saurez maintenant comment adapter vos images à votre site WordPress. (la vidéo peut-être consultée en HD sur Viméo)
Dans les grandes lignes
Je résume donc ce qu’il convient de faire lorsque l’on veut mener un redimensionnement de ses images.

1Il vous faut tout d’abord prospecter les tailles maximales d’affichage que votre template autorise. Généralement vous disposez au moins d’une taille d’image pour une bannière, et une autre pour une image placée dans un article à coté d’une side bar. Ce travail va vous permettre de prévoir ce que vous allez recadrer.

2Vous connaissez maintenant le canevas dans lequel vous devez vous inscrire. Redimensionner maintenant votre image selon la largeur maximale (ou la hauteur maximale, mais ce est moins répandu). Veillez surtout à bien respecter l‘homothétie de votre image en conservant les proportions L/h de votre visuel. Votre image doit être enfin à 72ppi si vous l’a destinez à l’affichage Web.

3Facultativement maintenant, vous pouvez retailler votre image pour qu’elle s’inscrive par exemple dans une grande bannière horizontale. A cette étape, vous pouvez vous permettre de ne pas respecter les proportions de votre image dans la mesure ou vous la recadrez seulement (vous faite une coupe dans votre visuel).
[notice]Vous souhaitez une formation pour vous ou votre entreprise.
Un enseignement centrée autour de vos besoins et de vos problématiques ?
Ne manquez pas de me contacter[/notice]
→ Si vous ne vous en sortez pas avec Gimp, vous pouvez compter sur Affinity qui reste une alternative intéressante












Ajouter un commentaire
Want to join the discussion?Feel free to contribute!