Warning: Undefined array key "size" in /home/clients/da935d49e3e876a469bc7c8f42c3695b/web/FabriceCourt/wp-content/themes/enfold/includes/loop-portfolio-single.php on line 35

Il m’arrive assez fréquemment de me prêter à l’exercice assez complexe de la bannière Web. Je précise « assez complexe » car le format très horizontal de ce gadget graphique mérite qu’on le compose bien pour qu’il soit cohérent et efficace.
J’ai toujours eu beaucoup d’admiration pour les cadreurs cinéma (pour l’avoir été moi-même dans une vie presque antérieure, mais seulement sur du 16mm) qui arrivent à habiter une image sur un format rectangulaire large (il est déjà si facile de rater complétement son cadrage avec un 24×36). La palme revient sûrement aux cadreurs grand-formats comme le cinémascope qui arrivent à rendre vivant un gros plan de cowboy avec une cigarette – Il était une fois dans l’Ouest en 2,35:1 – ou une course de chars – Ben Hur avec un des formats les plus larges du cinéma le 2,76:1. Le pari n’est pas tout à fait le même, car l’image est ici statique donc beaucoup plus simple à maîtriser, mais il s’agit tout de même d’habiller des formats qui sont ici du 980px × 176px, un rapport presque double au plus large format ciné.
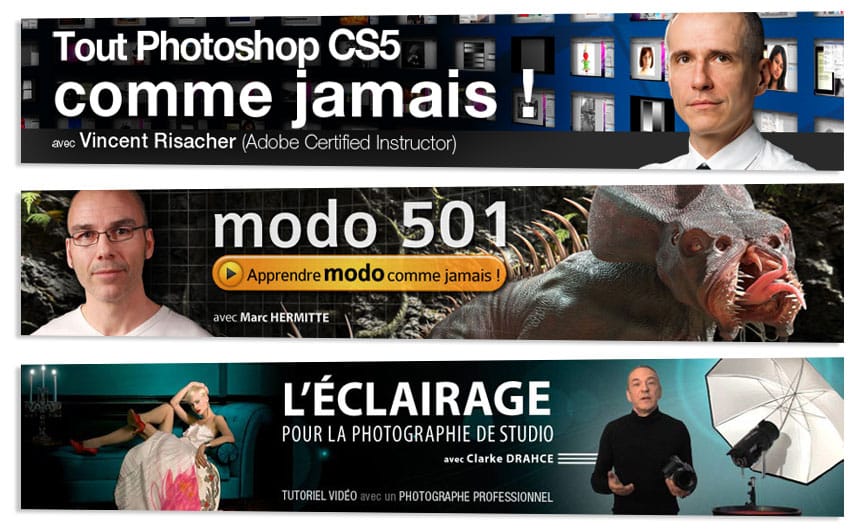
Sans doute familiarisé à ces grandes largeurs grâce à la Photo panoramique qui reste encore un de mes passe-temps (et qui peut très avantageusement s’inclure dans une bannière), je prends plaisir à créer ces images. La toute dernière a été consacrée au site WordPress de bleu-bambou.fr. Celles que vous découvrez dans la galerie ci-dessus sont majoritairement destinées au site Elephorm sur lequel vous pourrez les retrouvez avec d’autres.
Sur le site Elephorm, comme sur celui de bleu bambou ou le mien, pour Christine Lewicki comme ci-dessus, les bannières sont animées grâce au Jquery. Mieux que la technologie flash ou que le gif animé, l’animation de vos images en Jquery (une bibliothèque JavaScript) permet de garder beaucoup de flexibilité dans votre animation (vous pouvez modifier, remplacer ou supprimer très rapidement une des images) et améliorer son référencement.
Découvrez ici 4 secrets de fabrication :
Les objets dynamiques

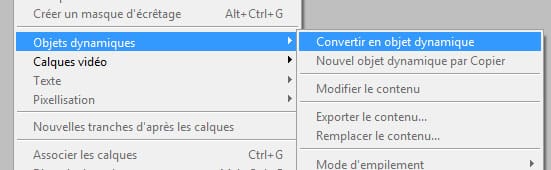
1J’aime beaucoup cette fonctionnalité qui est apparue depuis quelques versions. Je l’emploie dès que je ne suis pas sûr de la taille et de l’occupation qu’aura un calque dans une composition. Prenez par exemple la bannière consacrée à Joomla! avec Laurent Brière (vous pouvez stopper le défilement de la galerie en plaçant la souris par dessus). La photo de l’auteur était dans une dimension bien supérieure à celle de la bannière. Je l’ai néanmoins importée en l’état et transformé en Objet dynamique (Calque>Objet dynamique>Convertir en Objet dynamique) avant de la redimensionner.
Cela m’a permis de la positionner, la modifier en taille plusieurs fois sans qu’elle ne perde de sa qualité.
Les objets vectoriels

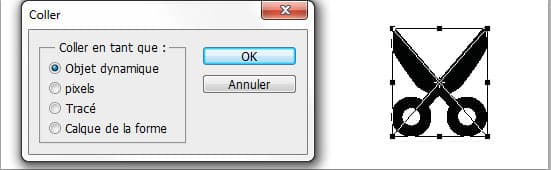
2Pour ceux qui connaissent Illustrator, il existe un lien très intéressant entre cette application vectorielle et Photoshop. Vous trouverez l’emploi d’un objet dynamique dans la bannière « Techniques de l’image pour Webdesigner ». La mention Alsacréations (cette célèbre communauté dédiée à la conception de sites web) est un import vectoriel. L’intérêt est que l’on peut changer rapidement de couleur (ce qui est le cas de ce logo qui était noir et vert à l’origine), et que l’on peut une nouvelle fois redimensionner à l’infini sans perte de qualité.
Le vignettage

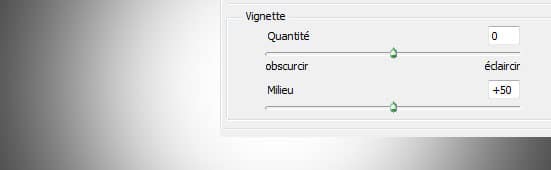
3Le vignettage est un défaut photographique qui correspond à un assombrissement des bords de l’image à cause de défaut de l’objectif. Ce défaut est présent sur presque tous les objectifs à plus ou moins forte intensité. Les photographes s’en servent également en post-prod pour attirer l’attention sur le sujet principal. Dans Photoshop, il existe un filtre de correction de l’objectif qui permet de retirer du vignettage…ou d’en rajouter. Vous trouverez cet effet sur plusieurs bannières dont celle consacrée à la créative suite 5
Les calques Photoshop

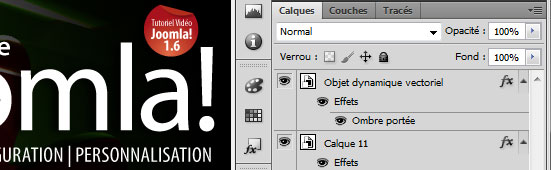
4Pour gagner en souplesse et en modularité, n’hésitez pas à multiplier l’emploi des calques et des conseils que j’apporte ci-dessous. Ceux-ci vous permettront de sculpter au plus juste votre création. Employez les effets de calques (ombre portée ou contour par exemple) à bon escient et limitez l’utilisation des filtres dès lors qu’ils deviennent trop visibles sur votre image.
Pourquoi ne pas déployer vos propres bannières en utilisant la série de tuto sur la boîte à lumière ?
















Laisser un commentaire
Rejoindre la discussion?N’hésitez pas à contribuer !